블로그 설정
GitHub Pages 는 저장소를 웹으로 띄워주는 것이라 다른 설정들을 직접 해줘야 한다
Chirpy 테마 설정
Chirpy 테마에는 댓글 기능이 없기 때문에 utterances 를 사용하여 댓글 기능을 추가해준다
https://github.com/apps/utterances 에 접속 후
Configure 를 클릭
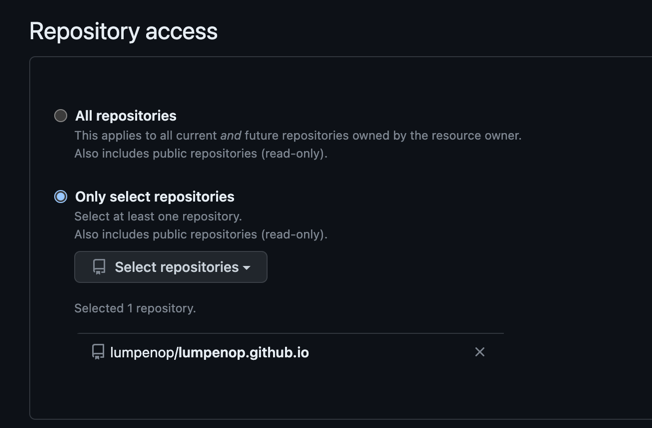
원하는 저장소를 선택하여 등록한다
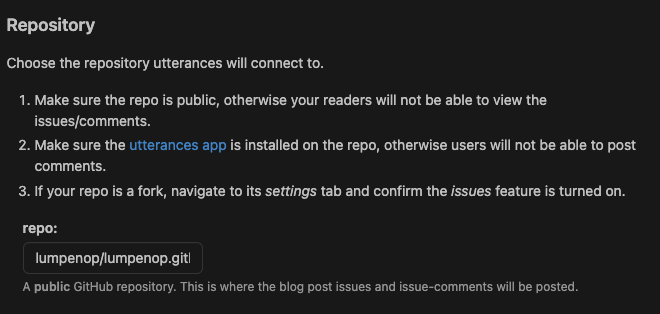
댓글을 저장소 issues 에 등록하는 것이기 때문에
등록하는 저장소에 issues 탭이 있어야 댓글 등록이 된다
때문에 댓글 사용자는 깃허브 아이디로 로그인을 해야 한다
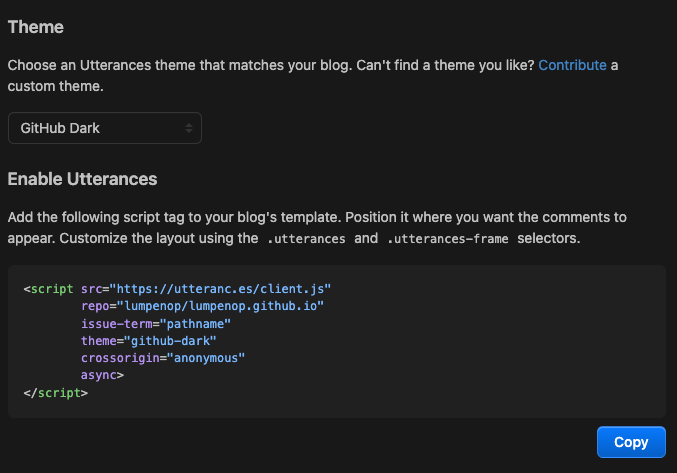
_layouts/post.html 최 하단에 바깥 영역에 utterances 설정에서 나온 html 코드를 복붙한다
- 파비콘 만들기: https://favicon.io/favicon-generator/
구글 애널리틱스 연동
Google Analytics
- 관리 -> 속성 만들기
- 웹사이트, URL, 카테고리, 시간대 설정
- 추적 ID 가져오기
_config.yml 파일에
1
2
google_analytics:
id: [추적 ID]
구글 애드센스 연동
- 구글 애드센스 가입
- 웹사이트 주소, 이메일 주소 등록
- 지역 선택, 계정 만들기
- 결제 프로필 등록
애드센스 코드
data-ad-client 영역이 애드센스 id
_includes 폴더 아래 post.html right-side.html contents.html 파일에 구글 애드센스를 연동할 수 있는 페이지가 구성되어 있다 위 파일 3개에 data-ad-client 속성값을 각각 부여받은 애드센스 id로 입력해준다 파일별로 수정해야 할 부분이 2군데 있음
수정 후 코드를 사이트에 붙여넣었습니다 체크 후 사이트 검토 승인 완료가 되면 메일이 오고 Get started 버튼 클릭하여 광고 개재
구글 서치 콘솔 연동
- 구글 서치 콘솔에 접속
- 시작하기
- URL 접두어에 URL 입력
- HTML 태그 방법으로 소유권 확인
- 메타테그를 복사하
_config.yml파일 내에google_site_verification속성 값에 제공된 meta 코드의content속성 값을 붙여 넣는다- push 후 git actions deploy 가 완성될 때 까지 기다린다
- 확인 버튼을 눌러 연동 확인
- 연동 완료 후
Sitemaps의 사이트맵 URL 에sitemap.xml입력 (github 에서 암묵적으로 생성해줌) - 사이트맵 상태가 성공이면 성공
- 최대 일주일 정도 기다린다